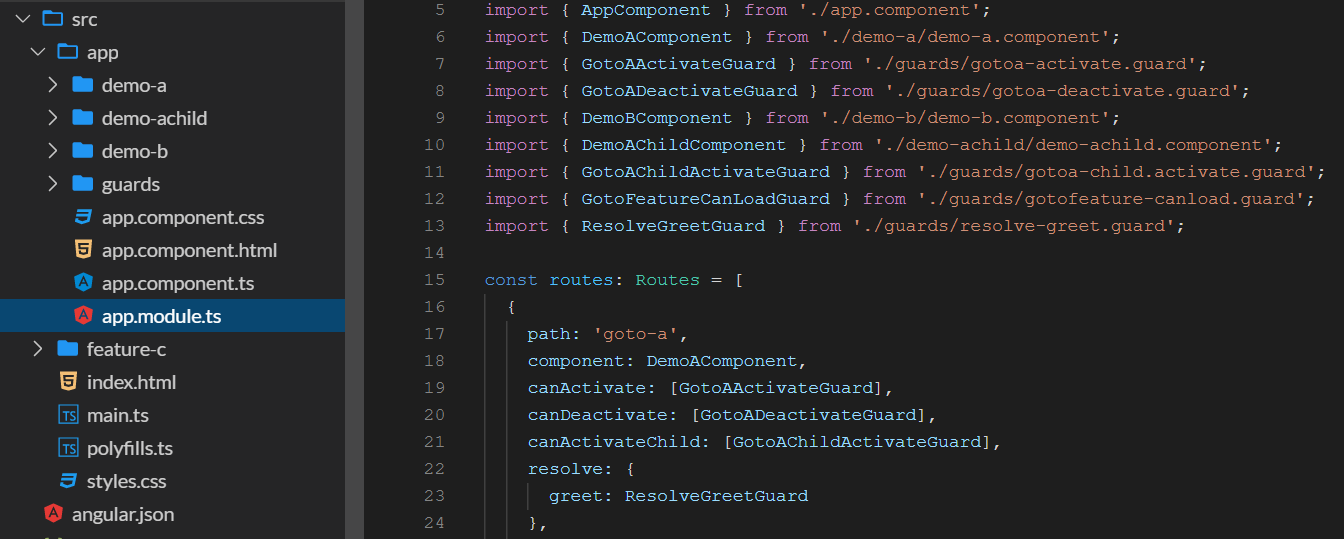
Angular V14 Routing Guards Implementation. canActivate, canActivateChild, canDeativate - Angular 14 - YouTube

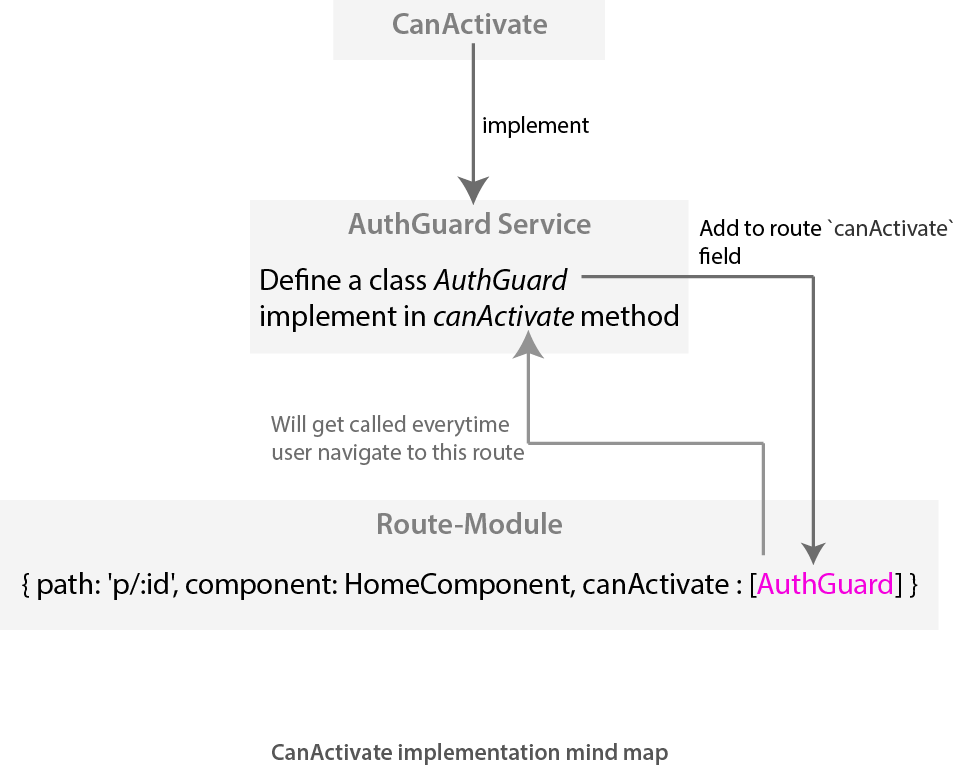
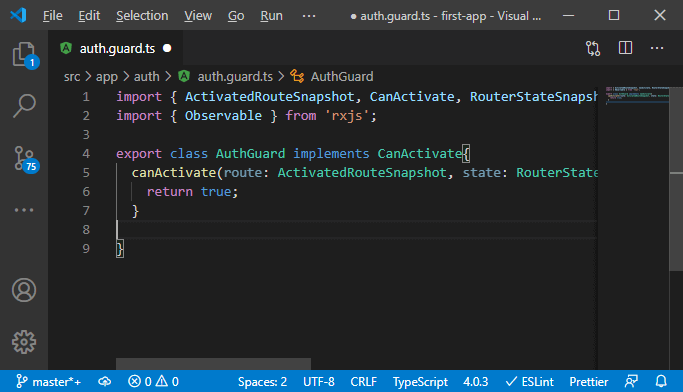
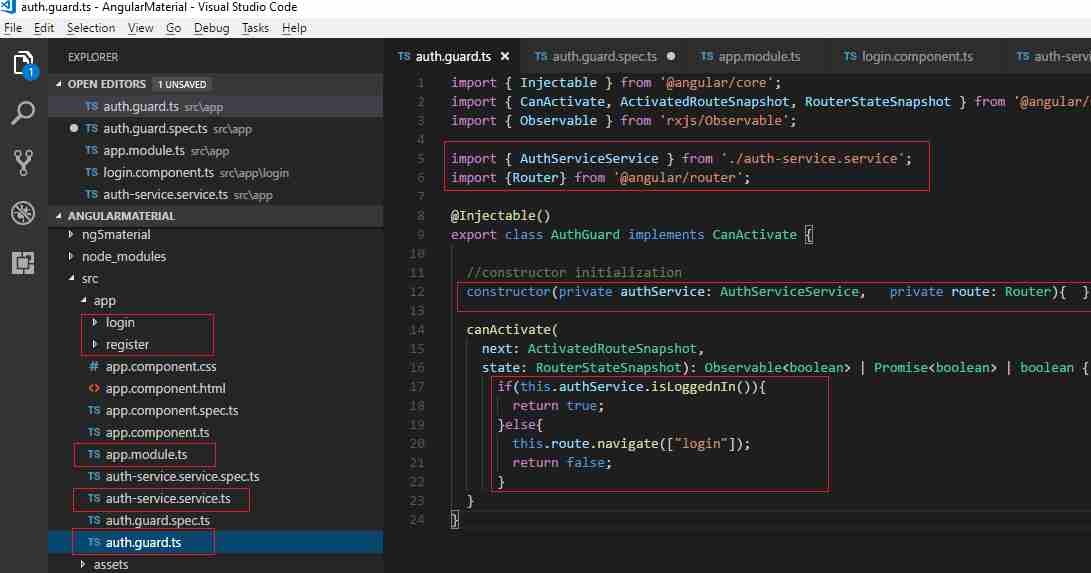
Angular 5 Auth Guard and Route Guards - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

Angular 5 Auth Guard and Route Guards - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs

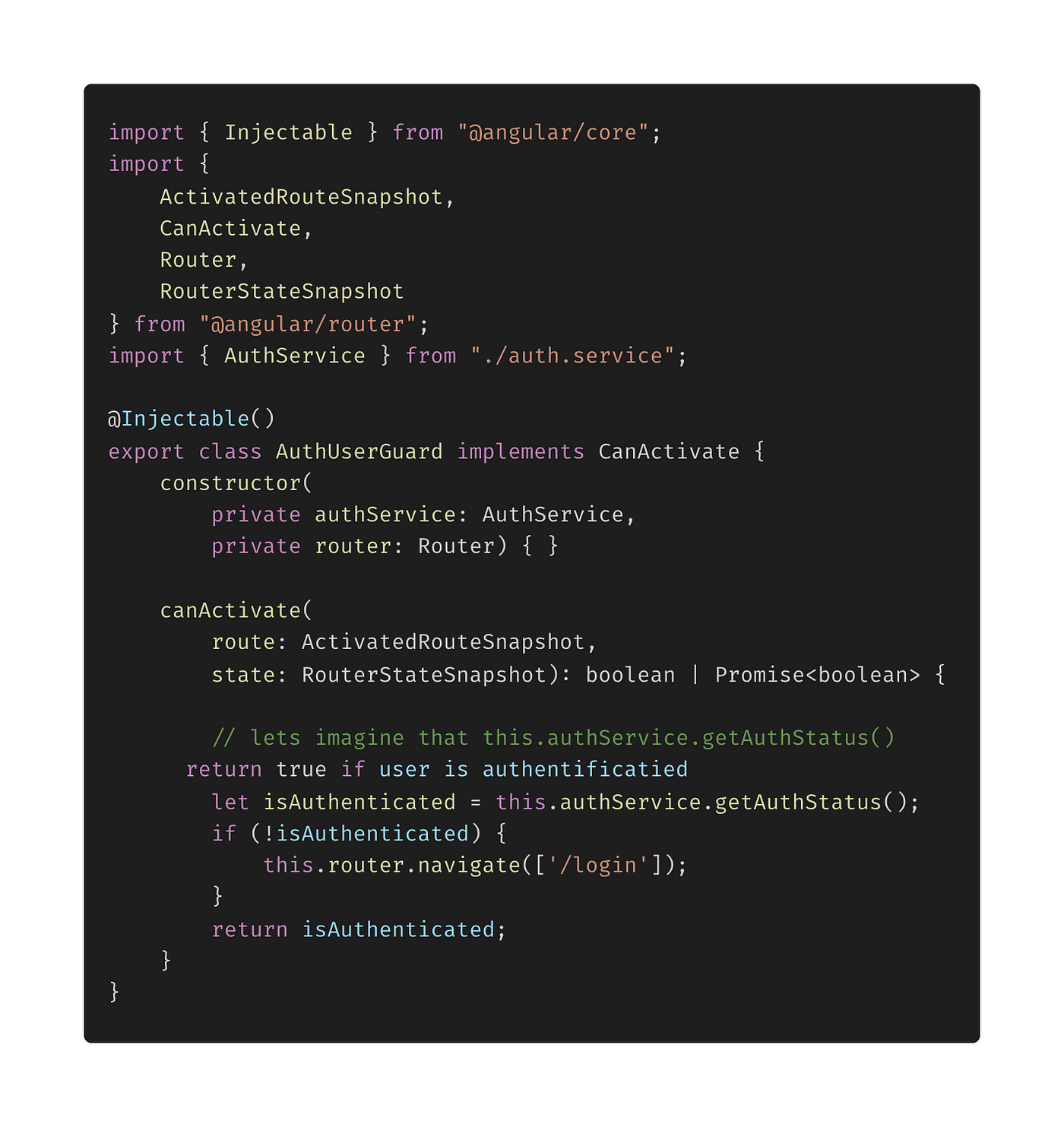
In this tutorial, we will look preloading data while transitioning between routes, how to get access to the resolved data in the component. | Medium

Dynamically Add And Remove CanActivate Route Guards In Angular | by Eric Sarpong | JavaScript in Plain English